Adivinha quantos sites existem no mundo neste momento. Seja qual for a sua resposta, podemos garantir que o número chegou a mais de 2 bilhões!
No entanto, pode chocá-lo ao descobrir que 9 em cada 10 sites estão inativos! Isso significa que eles não são atualizados de forma consistente, têm pouco ou nenhum tráfego de usuários e, é claro, não convertem as pessoas para seus negócios.
Esteja avisado; é extremamente fácil acabar com esses 90%, é por isso que criamos este artigo fantástico para você! A seguir, falaremos sobre nove grandes valores (ou princípios) de design que cada site precisa ter entre os 10% mais importantes e mais importante … converter!
1. Alinhe o apelo visual com sua meta de negócios
Ao navegar na web, é provável que você tenha encontrado uma boa parte dos sites mal projetados. O tipo de site que deixa você confuso, frustrado, infeliz ou simplesmente entediado!
O primeiro site possui muitas cores vivas e dominantes. O roxo, o vermelho e o azul se chocam e diminuem o conteúdo real dos sites. No geral, esse design é desconfortável para os olhos e prova falta de profissionalismo.
Isso mostra uma falta de conhecimento sobre seus usuários e resultaria em visitantes insatisfeitos que não queriam voltar!
Ao comparar o design anterior com o próximo site, os visuais são completamente diferentes! O site não possui cores ou tamanhos, não fornecendo hierarquia visual para o espectador.
Não há indicação alguma sobre qual conteúdo deve ser o foco. Esse design dá a impressão de que o site está em reforma e provavelmente deixará o usuário entediado e confuso.
Então, como seu site pode ser projetado para evitar isso?
A resposta pode ser resumida nas seguintes etapas:
- Anote o objetivo do seu site. Pode ser geração de leads, aumento de vendas ou maior envolvimento, para citar alguns.
- Anote o nicho do seu site. Por exemplo, pode ser esportes, moda e beleza, saúde, animais de estimação ou produtos de comércio eletrônico digital.
- Escolha as cores do seu logotipo, plano de fundo, botões, banner e texto de acordo. Para os sites de moda / beleza, cores mais suaves como azuis claros e rosa são geralmente mais eficazes para logotipo, banner e plano de fundo.
- Para alimentos e bebidas, vermelho e amarelo são os mais adequados (McDonald’s e Hungry Jacks são excelentes exemplos disso)
- Por último, mas não menos importante, organize o conteúdo do seu site com relação à sua meta de negócios.
Essas etapas são a estrutura que facilita o design visual do seu site. Eles não são absolutos, mas são diretrizes úteis a serem seguidas ao construir seu site . Sempre fique à vontade para experimentar cores e estilos diferentes, desde que estejam alinhados com sua meta de negócios.
Quando se trata de design, layout, seu conteúdo pode ser bastante complicado. Para ajudar, estabelecemos algumas leis essenciais sobre a percepção humana que ajudarão você a criar seu site.
A. Hierarquia visual
Esta lei afirma que quanto maior o tamanho de um objeto em um site (ou banner, festão, pôster, folha), mais importante é percebido e, portanto, mais atenção ele exige. E vice versa.
O mesmo vale para cores brilhantes. Quanto mais brilhante um objeto aparece em um site, mais foco ele exerce. O mesmo pode ser alcançado usando cores escuras contra um plano de fundo claro e claro.
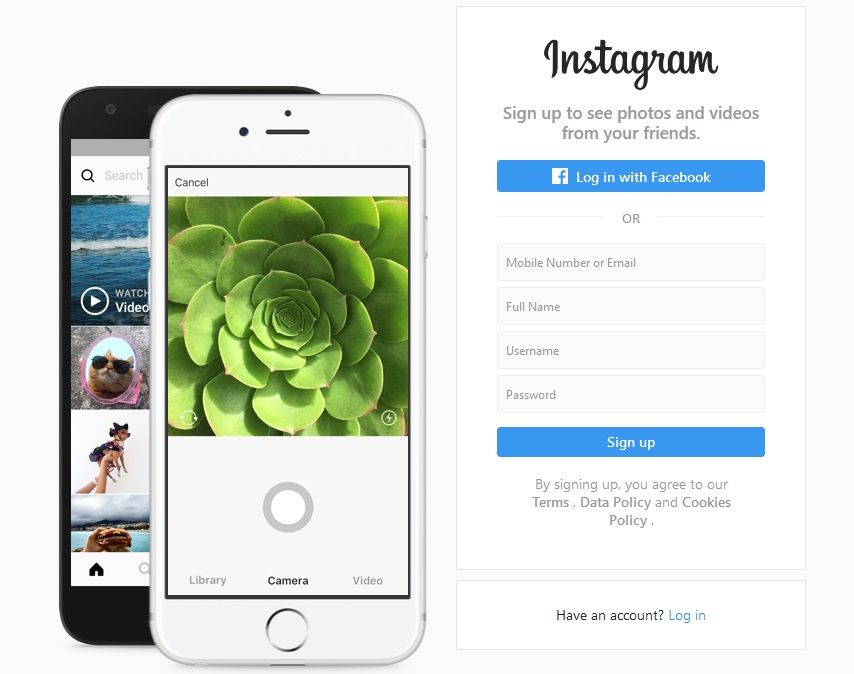
O Instagram implementou essa lei perfeitamente em seu site.
A primeira coisa que chamaria sua atenção é o nome da marca “Instagram” em fonte preta e elegante, contra o fundo branco liso. Isso também diz que essa marca tem tudo a ver com criatividade.
O próximo elemento a chamar sua atenção é a foto grande no iPhone à esquerda. Devido ao seu tamanho e cor verde, ele não apenas atrai sua atenção, mas também deixa sua mente à vontade.
O próximo elemento a chamar sua atenção é o botão azul com “Entrar com o Facebook” escrito nele. Eles poderiam facilmente colocar o botão “Inscrever-se” lá, mas não o fizeram.
Isso ocorre porque se você sabe que não precisa preencher um formulário e fazer login diretamente usando suas credenciais do Facebook, isso também seria um alívio para sua mente inquieta e ocupada.
Como o Instagram, você pode usar esta lei para dimensionar o conteúdo do seu site de acordo com a importância deles. Dessa forma, os visitantes se concentrariam em um CTA específico ou em uma informação que você deseja que eles. E melhore sua conversão dessa maneira!
B. Proporção áurea
A proporção áurea é uma técnica de design fundada nos tempos antigos e ainda sendo usada pelos designers modernos até hoje! Esse princípio é testado pelo tempo e é uma regra confiável a seguir.
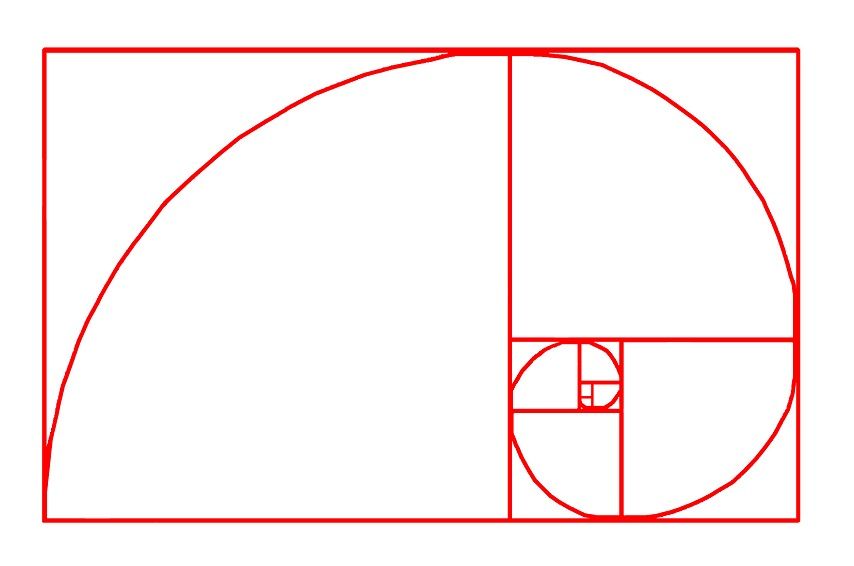
Usando uma matemática complicada, na qual não vamos entrar, chegamos à seguinte imagem da proporção áurea:
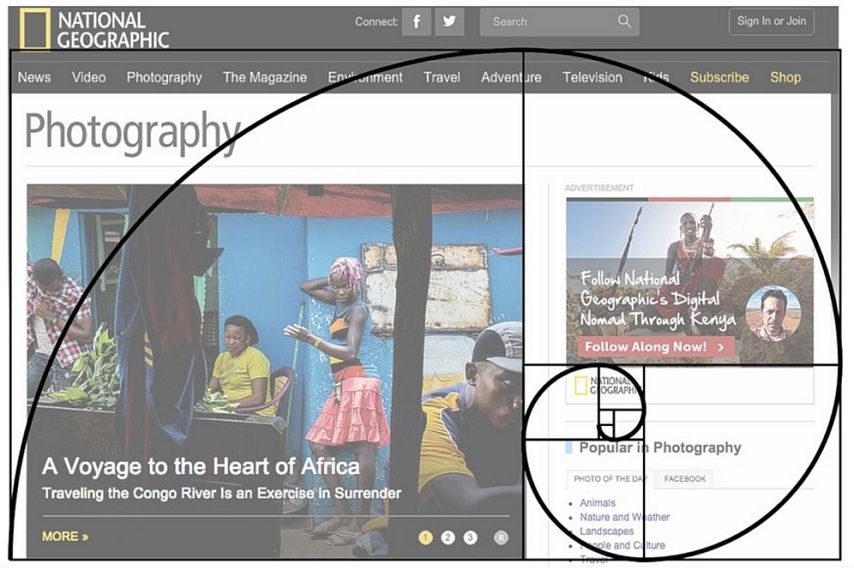
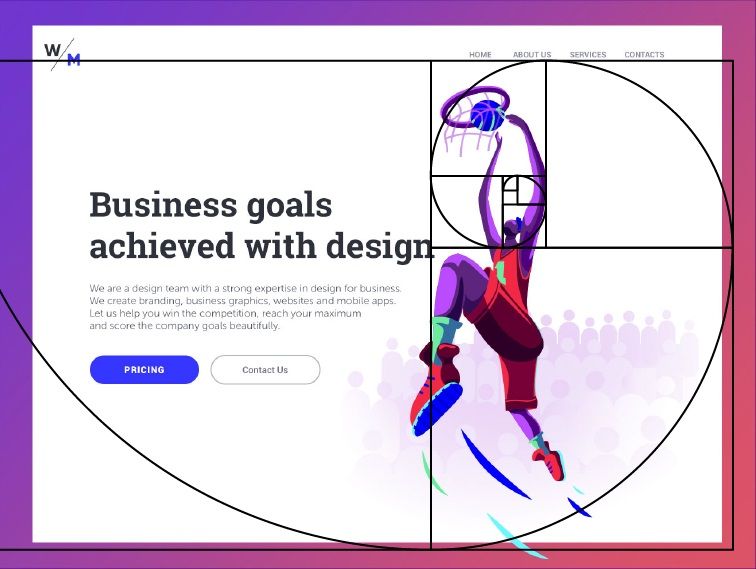
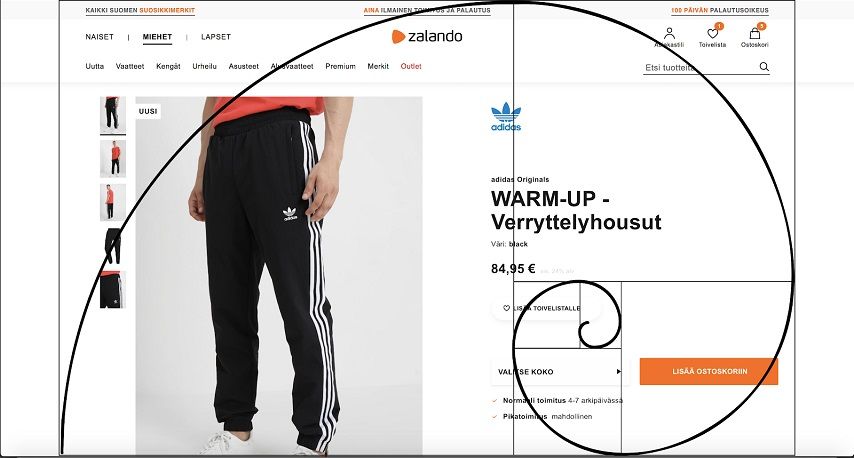
Você provavelmente já viu essa imagem antes e está se perguntando por que é relevante para o design e a organização do seu site? Abaixo, cobrimos a proporção áurea em alguns sites bem projetados.


Como você deve ter notado, todos esses sites são organizados de acordo com a proporção áurea (ou espiral). Ansioso para saber por quê? Bem, acontece que esse padrão pode ocorrer naturalmente em samambaias, flores, conchas do mar e até furacões!
Psicólogos e arquitetos acreditam que qualquer coisa projetada seguindo esse padrão é agradável para o nosso cérebro.
Portanto, ao trabalhar no desenvolvimento das linhas gerais do site, você pode seguir este método para obter o mesmo efeito visual.
2. Faça seu site carregar mais rápido
Como o título sugere, seu conteúdo precisa ser carregado rapidamente para manter os visitantes em seu site. Um site de carregamento rápido precisa ser o padrão para qualquer dispositivo, seja desktop, telefone ou tablet.
Para ser específico, seu conteúdo “acima da dobra” (antes da rolagem) deve ser carregado dentro de 3 segundos (no máximo) dentro do que você clica ou digita no navegador.
De acordo com Unbounce:
- Se o seu site levar cerca de 100 milissegundos a mais do que o normal, sua taxa de conversão poderá sofrer um declínio de 7%.
- As páginas com tempo de carregamento de 5 segundos têm cerca de cinco vezes a taxa de rejeição em comparação às páginas com tempo de carregamento de 2 segundos.
- 73% dos usuários de dispositivos móveis experimentaram sites que demoram muito para carregar.
Vale a pena ser rápido! Então, se você está se perguntando “como posso tornar meu site mais rápido?”; para ser honesto, esse é um tópico que requer um artigo totalmente diferente para si.
À medida que a conexão à Internet e as telecomunicações continuam melhorando, o tempo de atenção e a paciência dos visitantes do seu site diminuem. Como mencionado acima, se o seu site não conseguir acompanhar, seu lucro vai despencar!
3. Facilite a localização do seu site
Embora não esteja diretamente envolvido com o conteúdo do seu site, como você já deve ter adivinhado, seu site precisa ser localizado usando o Google (ou qualquer outro mecanismo de pesquisa).
Então, digamos que você tenha um site que venda ou promova motos, quando uma pessoa pesquisar no Google “moto” ou qualquer coisa relacionada à consulta, sua página precisará ser classificada no top 5 da SERP (páginas de resultados dos mecanismos de pesquisa).
Isso permite que as pessoas encontrem seu site com facilidade e desenvolvam uma impressão favorável, desde que ele seja projetado com nossas dicas em mente e seja fácil de usar. Deixar uma boa impressão nos visitantes pode levar a uma crítica positiva nas mídias sociais ou a uma recomendação a um membro da família ou amigo.
A Criativa On tem um site exemplo de uma boa impressão levará a um aumento no tráfego orgânico, mais lucro e mais tempo gasto em seu site.
Um paralelo perfeito, nesse caso, seria o site da Centralizada Marketing Digital. Se você estiver procurando por dicas de marketing você dificilmente vá além da primeira página dos resultados dos mecanismos de pesquisa.
Quando se trata do tipo de conteúdo que aumenta a visibilidade do seu site, é fácil encontrar links para as mídias sociais.
Isso significa que sua empresa ou seu conteúdo precisa ter contas de mídia social ativas, pois muitos de seus possíveis clientes / potenciais encontrarão você lá. Portanto, se o seu site vincular-se às suas redes sociais e vice-versa, isso resultará em mais visitantes (e mais leads).
Se você quiser aprender sobre técnicas para classificar seu site entre os melhores do google, leia este artigo e, se isso não satisfizer seu desejo, tente este: Como ser encontrado no Google
4. Conformidade com diretrizes formais, regulamentos de privacidade e segurança cibernética
Prepare-se para algumas notícias bastante assustadoras … de acordo com uma descoberta recente da Cybint :
- Em média, há um ataque de hackers a cada 39 segundos
- As pequenas empresas enfrentam aproximadamente 43% de todos os ataques cibernéticos.
- As empresas pagarão um valor superior a R$ 2 trilhões devido a crimes cibernéticos em 2019.
- Desde 2013, aproximadamente 4 milhões de registros são roubados de violações de dados todos os dias.
Para defender os dados de seus negócios e clientes de tais ataques, governos de todo o mundo implementaram diretrizes e regulamentos formais.
Embora não explicamos todo o regulamento deste artigo, o principal é que, se o seu site exigir que os clientes compartilhem dados pessoais, como detalhes de contato, nomes ou detalhes de cartão de crédito, ele deverá ser seguro.
Uma maneira popular e acessível de proteger o seu é investir em um certificado SSL. SSL significa Secure Sockets Layer e é um guarda-costas equivalente a qualquer conexão de rede entre navegadores e o servidor que hospeda seu site.
5. Adicione provas sociais como depoimentos
O que começou como uma inovação de conteúdo da Web agora se tornou um padrão do setor. Para se diferenciar da concorrência e provar que seu site é confiável, você precisa incluir depoimentos respeitáveis em seu site.
A melhor maneira de mostrar seus depoimentos de clientes valiosos é envolvente e fácil de navegar. Embora isso possa significar convidar alguém para criar um bloco de testemunhos para você, é uma ótima maneira de estabelecer confiança e garantir a seus visitantes a autenticidade e a qualidade do seu site e serviço.
Quero dizer, mesmo antes de ser uma nova capa de telefone, é provável que você tenha uma rápida rolagem sobre os comentários!
6. Garanta acessibilidade
Ao desenvolver seu site, você pode ficar tentado a ter botões piscando ou piscando ou até mesmo empregar um esquema de cores de alto contraste para direcionar a atenção das pessoas para o elemento desejado.
No entanto, tenha cuidado, pois esse recurso provavelmente causará uma verdadeira dor de cabeça e ficará incapaz de quem sofre de convulsões ou fotofobia.
Isso equivale a cerca de 1,03 bilhão de pessoas (aproximadamente) e, segundo a Academia Americana de Oftalmologia, cerca de 80% das pessoas que sofrem de enxaqueca são fotofóbicas!
São 80% das pessoas que poderiam ser adiadas pelo seu site à primeira vista. Portanto, embora esses recursos brilhantes possam direcionar a atenção de pessoas que não sofrem dessa condição, pode ser extremamente doloroso para quem sofre!
Portanto, seja inteligente e use esses recursos com muitas cores com moderação ao desenvolver seu site.
7. Foco na usabilidade
O termo acima refere-se à facilidade de utilização de um site e refere-se a elementos como: a facilidade com que os visitantes podem navegar no site, a visibilidade dos seus botões de consulta ou call to action (CTA) e a rapidez com que os usuários podem encontrar as informações ou consultas necessárias .
A usabilidade de um site varia entre o conteúdo que você fornece e sua meta geral de negócios. Por exemplo, um blog varia em usabilidade para dizer uma loja online.
Para uma visão geral da usabilidade, aqui estão alguns fatores que você deve considerar:
- É responsivo? (reorganiza-se na tela de um telefone e tablet para não fazer com que o visitante clique instantaneamente)
- Suas informações essenciais são distinguíveis?
- A navegação é intuitiva? (Seus usuários estão rolando infinitamente pelo conteúdo? Como alternativa, ele está disponível em um clique)
- O layout mantém apenas um item no período de foco do usuário? (um recurso útil)
- Existe uma opção de “bate-papo ao vivo”?
- A barra de pesquisa fica visível o tempo todo?
- Acomoda outras moedas? (para comércio eletrônico)
- As cores são naturais para os olhos?
- O conteúdo é explícito e fácil de entender?
- Faz bom uso do espaço em branco?
- Possui fotos relevantes e de alta qualidade?
Embora todos esses pontos da lista sejam essenciais, a capacidade de resposta é o chefão entre os listados acima. Com mais de 5 bilhões de usuários navegando na Internet por smartphones, esse aspecto de um site nunca pode ter ênfase suficiente nele.
8. Verifique se o seu site é escalável
Imagine uma loja on-line onde você vende camisetas personalizadas. Com a nova temporada de Game of Thrones atualmente no ar, seu site recebeu uma grande quantidade de tráfego, com todos os usuários querendo solicitar os mais recentes designs e citações dos episódios lançados recentemente.
Agora, digamos que este site de exemplo não possa acompanhar esse influxo e quebre. No meio de centenas (senão milhares) de compras, seus usuários recebem uma mensagem de erro em suas telas.
Sua base de clientes ficaria louca (e isso é um eufemismo)! Muitos deles podem denunciar sua loja como uma farsa e passar para seus concorrentes. Sem mencionar as críticas negativas que agora são deixadas em todo o site e nas páginas de mídia social!
Para sempre garantir que seus visitantes e clientes em potencial tenham uma experiência tranquila, otimize o seu para lidar com tráfego intenso.
Se você não otimizou seu site não é para tráfego intenso, está vendendo a si próprio.
Veja também: 11 dicas para converter visitantes em clientes e melhorar sua taxa de conversão
9. Garanta facilidade de manutenção
É altamente improvável que você fique com o mesmo design criado há mais de uma década. Se você estiver, pode ser hora de fazer um upgrade.
Agora, não estamos sugerindo que você faça uma grande revisão aqui. Em vez disso, você pode ajustar um elemento aqui ou ali, para impedir que os clientes fiquem entediados. Essa alteração pode ser tão pequena quanto deslocar um pouco o logotipo para a esquerda, atualizar imagens ou alterar as formas dos botões.
Se você estiver usando um sistema de gerenciamento de conteúdo (CMS), como WordPress ou Joomla, essa alteração não será problema. Tudo o que você precisa fazer é fazer login no seu CMS e editar seu site como achar melhor.
Quando você trabalha em um site personalizado, aqui estão as três principais coisas que você deseja comunicar ao seu desenvolvedor:
- Mantenha o código segmentado com comentários adequados para descobrir qual parte é responsável por qual recurso do seu site.
- Peça-lhes que preparem a documentação e os manuais de maneira simples e fácil de entender o texto. Certifique-se de pedir-lhes para quebrar tudo o que você pode enfrentar no futuro.
- Verifique se eles fornecem uma linha de suporte para quaisquer problemas que possam surgir.
Para sua comodidade, aqui está uma lista dos princípios do site que descrevemos neste artigo:
- Alinhe o apelo visual aos seus objetivos de negócios
- Faça seu site carregar mais rápido
- Acessibilidade
- Facilite a localização do seu site
- Conformidade com diretrizes formais, regulamentos de privacidade e segurança cibernética
- Depoimento
- Usabilidade
- Escalabilidade
- Facilidade de manutenção
Como já mencionado, esta lista funciona como uma mera diretriz. Os princípios são algumas dicas simples, mas essenciais, para fornecer uma visão geral básica de como você pode criar um site.
Com o tempo, à medida que as preferências e demandas das pessoas mudam, novos princípios de design serão implementados, mas, por enquanto, divirta-se e adote o processo que está projetando seu novo site!