A forma de se fazer compras hoje é muito diferente da qual usávamos há apenas alguns anos atrás e a tendência é continuar a evoluir nos próximos anos.
Os avanços tecnológicos mudaram nossos comportamentos em quase tudo o que fazemos em nossas rotinas, incluindo compras. O que era um processo linear, hoje pode ser iniciado, pausado e reiniciado em qualquer ponto de contato, usando uma variedade de dispositivos e modos de interação com os canais de venda.
Neste ambiente de muitos canais e dispositivos os clientes esperam ser capazes de explorar, pesquisar e comprar produtos em qualquer lugar, usando os dispositivos que são mais convenientes para eles a qualquer momento. Mais importante, eles esperam que a experiência seja agradável e fluida.
Ficar atento aos elementos que tornam a experiência de compra nessas diversas plataformas é essencial para o sucesso de vendas.
Acompanhe alguns tópicos relacionados:
Remoção de barreiras para a compra em todos os pontos de contato do cliente – Líderes de comércio eletrônico têm focado há anos na otimização da experiência de compra on-line através de técnicas de design mais desenvolvidas, layout e conteúdo fluidos e a implementação de novas funcionalidades, como comentários de clientes e diversos recursos midiáticos – todos destinados à remoção de barreiras para a compra, aumentando as taxas de conversão e criando a fidelização de clientes em longo prazo. Os varejistas devem ficar atentos e examinar os relatórios de suas plataformas e o comportamento dos consumidores para entender de onde o tráfego é proveniente e como os clientes estão usando diferentes dispositivos para interagir com o site.
Entendendo diferentes dispositivos
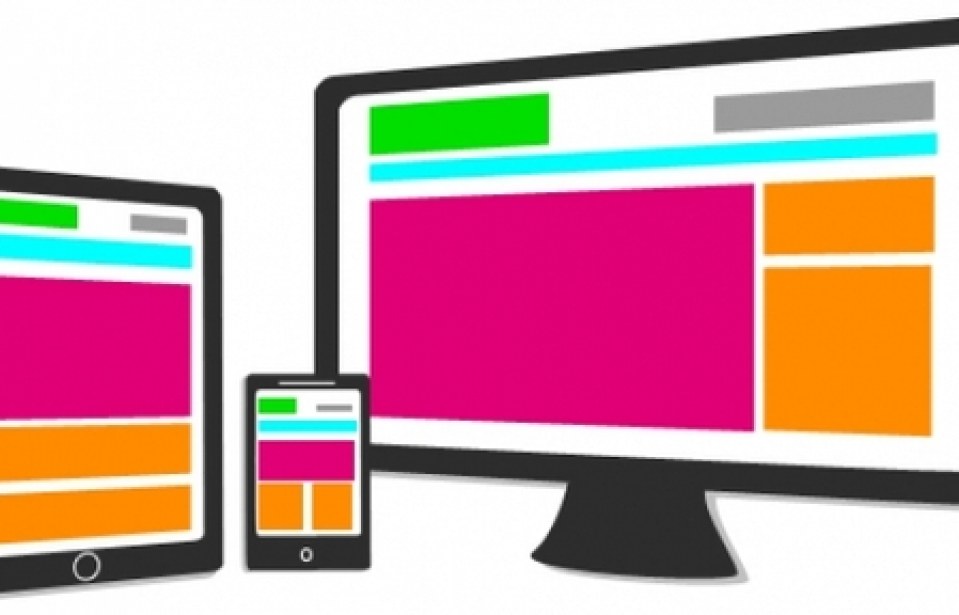
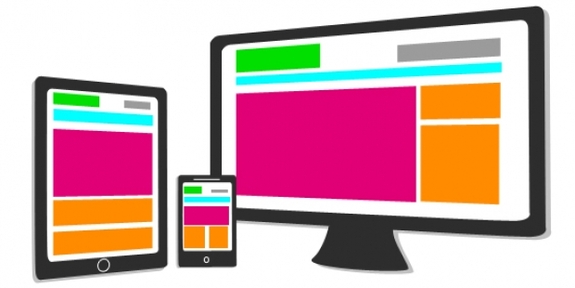
Antes de começar a construir ou modificar sua plataforma de e-commerce é importante entender as características e diferenças de cada dispositivo onde ela estará disponível. Hoje, os dispositivos mais comuns usados para compras são desktops, laptops, tablets e smartphones.
Considerações a respeito dos dispositivos:
Tamanho de tela: os tamanhos de tela variam dos maiores monitores até os menores laptops, tablets e smarthones. Layout e conteúdo devem estar escalados para se encaixar em dispositivos específicos.
Possibilidade de toque: computadores e laptops geralmente não possibilitam o toque, porém tablets e smartphones sim. O design e a fluidez do conteúdo precisam ser planejados com base nesses modelos opostos.
Portabilidade: o aspecto da portabilidade influenciará principalmente na maneira com que os consumidores utilizam o dispositivo durante o processo de compra. Ela deve guiar o conteúdo e as funcionalidades desenvolvidas para cada dispositivo.
Priorização de conteúdo: como os dispositivos móveis são menores que desktops, as páginas contam com um espaço menor para fornecer informações em tablets e smartphones, o que significa que o conteúdo deve ser ajustado para o consumo mais fácil. Isso requer uma consideração a respeito do caminho de compras do consumidor e a priorização de conteúdo de acordo com suas necessidades potenciais.
Layout horizontal x vertical: páginas em telas de monitores são geralmente orientadas na horizontal, enquanto smartphones e tablets podem ser utilizados em posição horizontal ou vertical. As diferentes opções de orientação precisam ser consideradas quando se desenvolve a experiência de compra.
Links e botões: quando designados para múltiplos dispositivos, o tamanho dos links e botões precisam ser considerado. Como dispositivos móveis são menores e sensíveis ao toque, os botões e os links precisam ser maiores e “amigáveis ao dedo”.
Gráficos: a falta de espaço das páginas em dispositivos menores faz com que, às vezes, gráficos desenvolvidos para sites no desktop não sirvam em sites móveis. Isso ocorre muitas vezes devido à falta de clareza quando uma imagem é reduzida e por causa da quantidade de espaço que ocupa.
Hierarquia: em geral, sites da área de trabalho oferecem várias opções de navegação, menus hierárquicos e elementos de página. Para dispositivos móveis, a navegação se torna mais difícil por causa das limitações de espaço. Como resultado, um novo desenho do aspecto de navegação provavelmente será necessário, assegurando que os usuários possam encontrar facilmente o que estão procurando.
Capacidades dos dispositivos: smartphones e tablets oferecem funcionalidades adicionais como localização geográfica, capacitação para o toque, QR code e outras ferramentas que podem ser utilizadas para melhorar a experiência móvel.
Design responsivo: com design responsivo, um único site exibirá automaticamente de forma adequada para cada dispositivo em que ele é visto. Com design responsivo, um site pode parecer completamente diferente em cada dispositivo e o layout é otimizado para cada ambiente. A vantagem do design responsivo é que o site é gerenciado a partir de uma plataforma e a flexibilidade da estrutura de tecnologia permite a fácil adição de novas opções de otimização do dispositivo. Entre as desvantagens, está o fato de que ele pode ser mais lento no carregamento da página e também a incapacidade de personalizar completamente a experiência móvel.
Acesse mais matérias e informações como essa em nossa seção “E-commerce”.